
 SEO(검색엔진 최적화) 홈페이지란?
SEO(검색엔진 최적화) 홈페이지란?스마트폰의 확산으로 구글의 방문객은 지속적으로 증가하는 추세이며, 상위노출의 경쟁도 치열해지고 있습니다. 구글/빙 검색엔진은 웹 페이지를 자동적으로 수집하여 "알고리즘"이라 불리는 판정기준으로 사이트지수를 정한 후, 검색결과 노출 순위(키워드의 출현위치)를 결정합니다.
구글/빙 에서 상위노출이 가능한 SEO(search engine optimization) 홈페이지는 상당한 부가가치를 지닙니다. 사이트 구조를 검색엔진 가이드라인에 맞게 친화적인 페이지로 제작해야
검색엔진 상위노출이 가능해집니다. 또한 CPC방식의 네이버 파워링크와 같은 구글의 애드워즈 마케팅시 사이트지수가 높을수록 많은 혜택을 봅니다. 
 검색엔진 최적화 품질 가이드라인
검색엔진 최적화 품질 가이드라인| 가이드라인 권장 사항 | 가이드라인 주의 사항 |
|
W3C 웹표준 홈페이지 제작 반응형 홈페이지 제작 명확하고 독창적인 타이틀의 사용 description 메타 태그 활용하기 사이트의 구조와 URL 개선하기 콘텐츠 최적화하여 우수한 품질의 콘텐츠와 서비스를 제공하기 보다 나은 앵커 텍스트 작성 이미지 사용의 최적화 제목 태그의 적절한 활용 검색 로봇에 대한 대처 |
자동 생성 콘텐츠 부적절한 리디렉션 링크 편법 클로킹 숨겨진 텍스트 및 링크 도어웨이 페이지 스크랩한 콘텐츠 제휴 프로그램 유인 키워드 반복 악의적 행위가 발생하는 페이지 |
 위 사항은 기본이며 지수를 높히기 위해서는 웹사이트 트래픽, 리퍼러(referrer) 방문객 사이트지수 등 다양한 환경을 고려해야 합니다. 위 사항은 기본이며 지수를 높히기 위해서는 웹사이트 트래픽, 리퍼러(referrer) 방문객 사이트지수 등 다양한 환경을 고려해야 합니다.
|
|
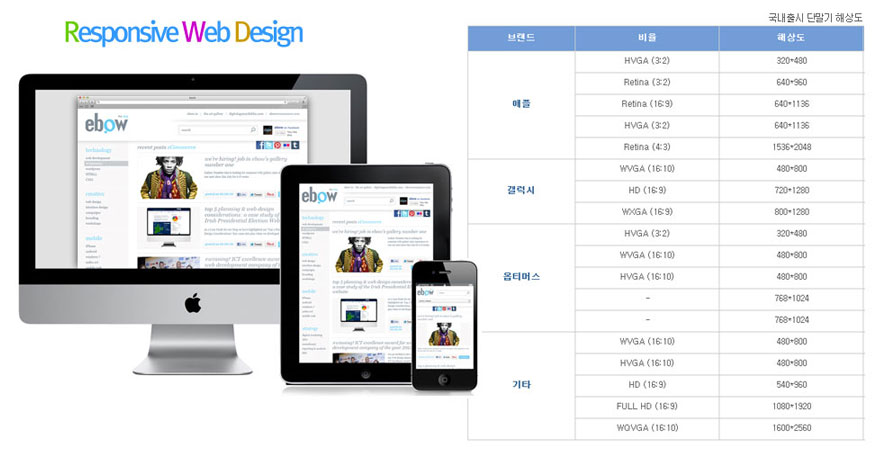
 반응형 홈페이지
반응형 홈페이지
반응형 웹디자인(RWD : Responsive Web Design)을 한마디로 정의하면 '하나의 디자인이 여러 기기에서 잘 보이도록 하는 기법'이라 할수 있습니다. 기술적으로는 웹표준과 미디어쿼리를 이용한 한개의 홈페이지가 웹서버에 접속을 하는 다양한 기기(테스크탑 PC, 태블릿, 스마트폰, 스마트TV 등)들의 화면크기를 측정해서 기기별로 해상도에 맞추어 컨덴츠를 출력 해주는 것입니다. 한개의 홈페이지가 모든 일을 처리하는 최상의 구조입니다.
 반응형 홈페이지 구축시 문제점 해결
반응형 홈페이지 구축시 문제점 해결이전에는 반응형 웹디자인의 핵심기술인 미디어쿼리(CSS3)와 웹표준, HTML5를 지원못하는 브라우저들이 있었습니다. 미디어쿼리를 인식못하는 Windows XP에서 구동하는 익스플로러 6,7,8과 구형단말기 등, 이에 자바스크립트를 이용한 기술이 대안으로 나왔으나 파싱관계로 사이트 출력이 늦어지는 부작용이 발생했었습니다.
국내 포털사이트들은 대안으로 PC로 접속하는 www.XXX.co.kr과 단말기로 접속하는 m.XXX.co.kr에 반응형 웹디자인을 적용하여 두개의 웹사이트를 운영하고 있습니다. 지금은 이러한 오래된 기기들과 브라우저의 퇴출로 반응형웹 으로의 제작 가치가 더욱 높아졌습니다
 빠른상담 신청
빠른상담 신청 홈페이지 제작절차
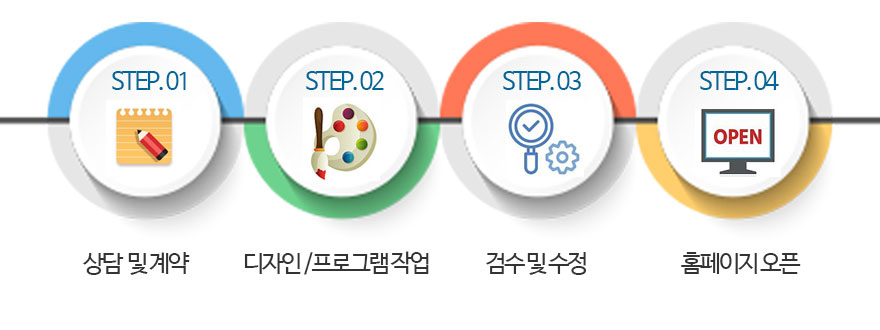
홈페이지 제작절차
 잦은질문
잦은질문100page 규모면 카데고리도 최하 7개 이상은 된다고 예상됩니다. 웹 표준과 모바일, 검색엔진 최적화까지 고려한다면 네비게이션 설계부터 새롭게 작성하는것이 추후 홈페이지 유지보수비용 절감과 제작후 홈페이지를 다양하게 활용 할수 있습니다.
가능합니다. 그러나 반응형웹 디자인은 설계를 모바일(320px)에서 부터 시작하여 데스크탑(2580px)으로 변경하는 과정을 거치므로 디자인이 제약적으로 설계되며, 동적으로 생성되는 카데고리가 문제가 될수도 있습니다. 또한 쇼핑몰 확장시 다양한 프로그램이 추가 될수도 있으므로 견적을 받아 보셔야 알 수 있습니다. 자세한 사항은 이곳에서 바로가기 >>
반응형은 한페이지에서 여러형태의 액션을 취하므로 잘못된 디자인설계와 불필요한 CSS/JavaScript 소스코드가 파싱될경우 상당히 반응속도가 느려집니다. 최적으로 필요한 CSS/JavaScript 소스코드와 반응형디자인을 기반으로 구축해야, 데스크탑 사용자용으로 제작된 사이트의 속도를 따라갈수 있습니다.
사이트맵 구성, 메뉴, 각 메뉴에 필요한 자료들, 로고가 있는 경우 로고, 약도, 회사 팜플렛, 회사 스크랩 자료 등을 준비해 주시면 됩니다. 홈페이지 계약 후 최대한 빨리 자료를 보내주셔야 홈페이지를 계약한 일정에 맞추어 제작할 수 있습니다.
 체크리스트
체크리스트